Manually removing an orphaned component from a Pathfinder Core Pro User Panel
Scope
This document applies to HTML User Panels in Pathfinder Core Pro only. This does not apply to User Panels in the legacy Windows version of Pathfinder PC.
Description
Tip-o-the-hat to Pathfinder super-user and Sr. Support Engineer, Brett Patram for this tip.
There are a number of use cases where this could happen, but sometimes when copying and pasting components from one Pathfinder User Panel to another (especially if sizes and orientations are different) you may find that a component gets pasted off the page. If you catch it early, then you can fix it right then. If you save and don't notice until later, it might seem like the only thing you can do is delete the entire panel and start again.
With this tip, you can find and remove the orphaned component using the "Inspect" function found in most Web Browsers.
Instructions
Here is a helpful video demonstrating the process. Please watch the video and then follow the steps below.
- Open the User Panel in the Pathfinder panel editor.
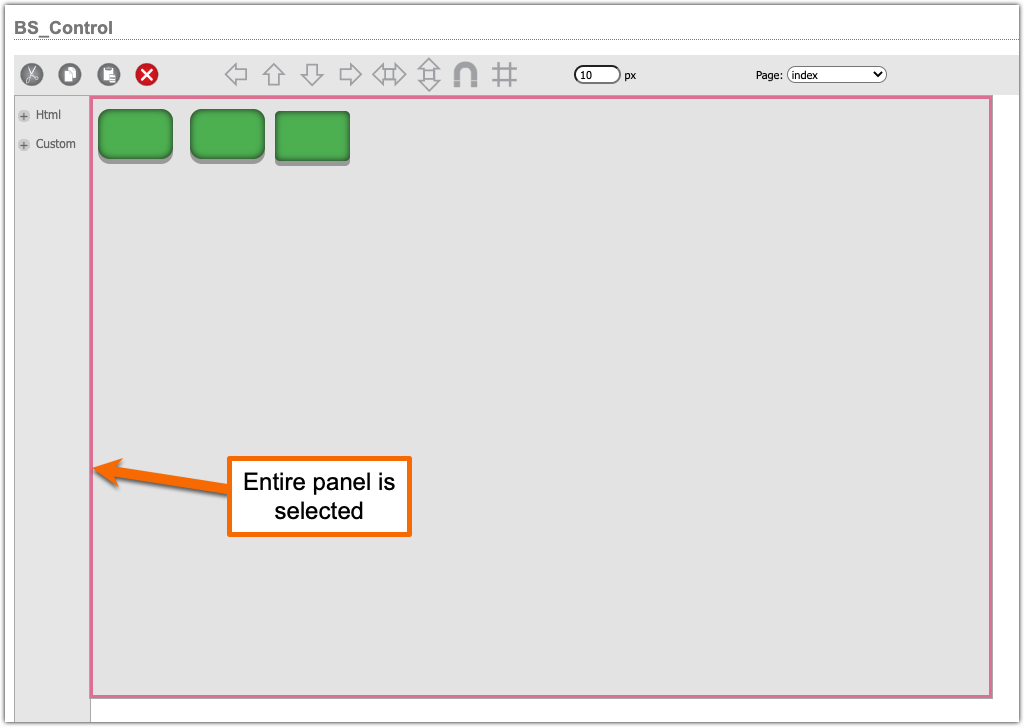
- Click to select the entire panel so it's highlighted with the red line. Do not select an individual component.

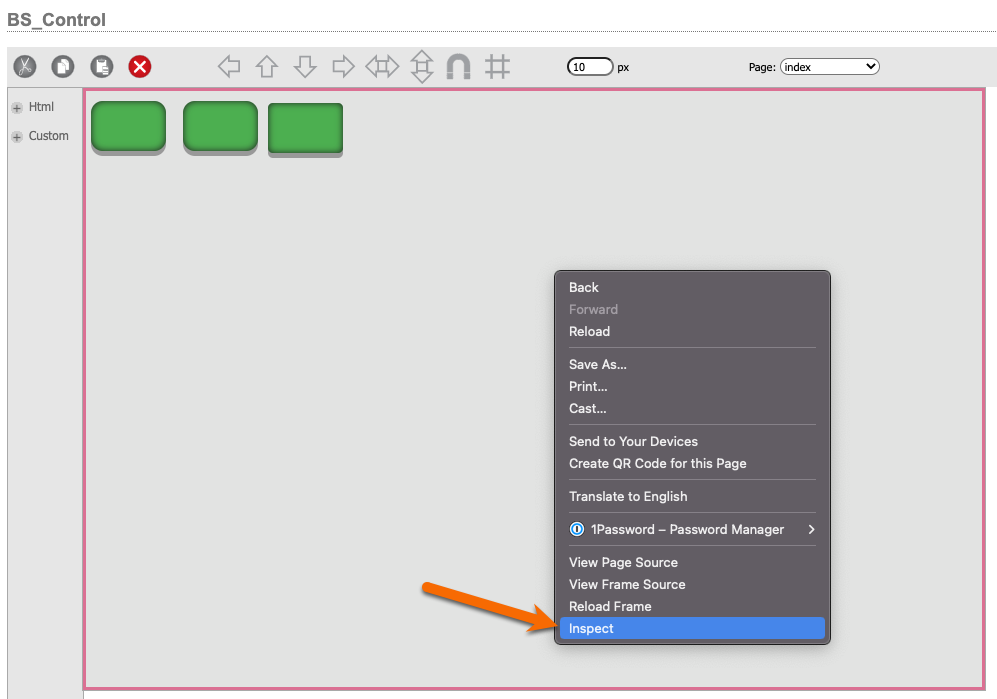
- Right-click anywhere in the open space of the panel.
- Choose Inspect. Depending on your Browser, the inspect option may be in different locations.

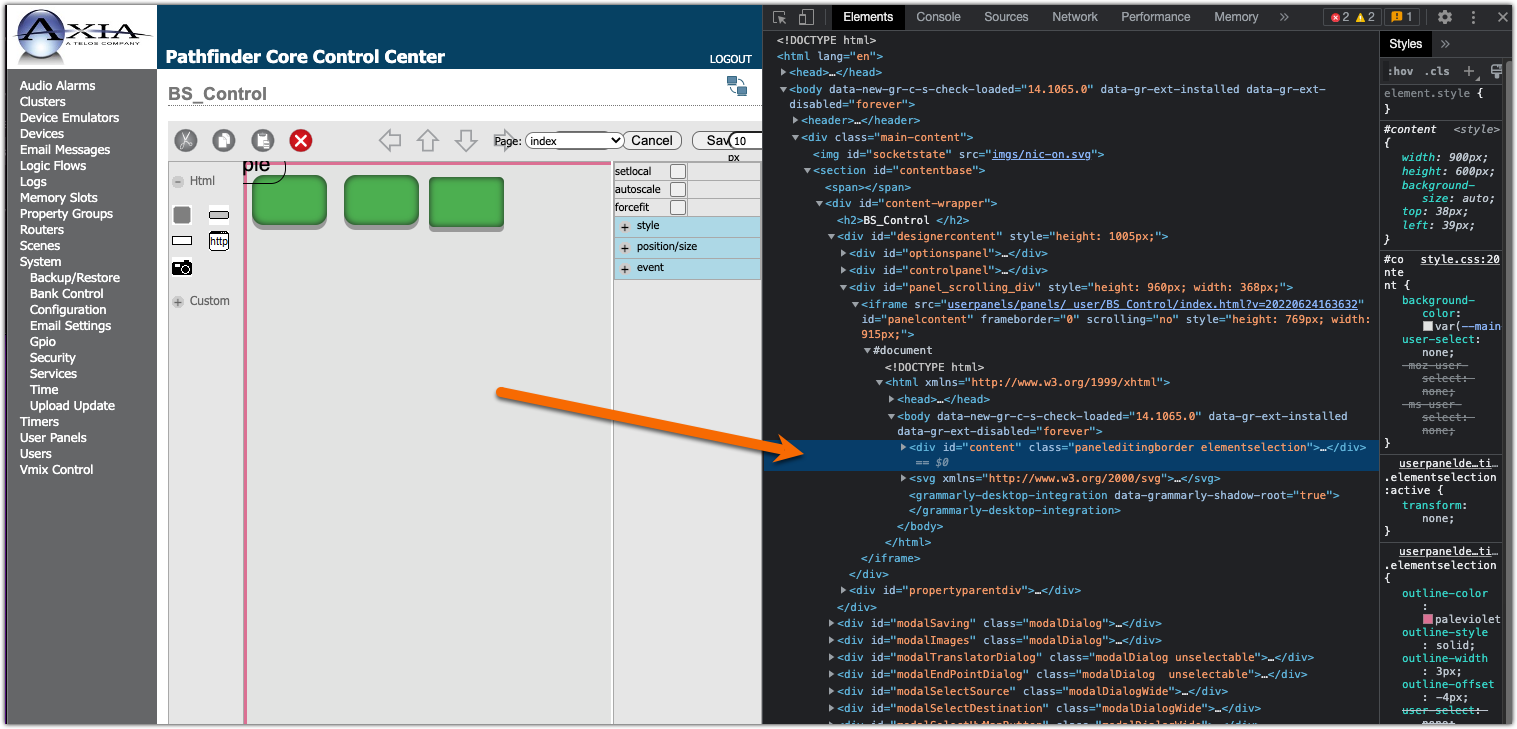
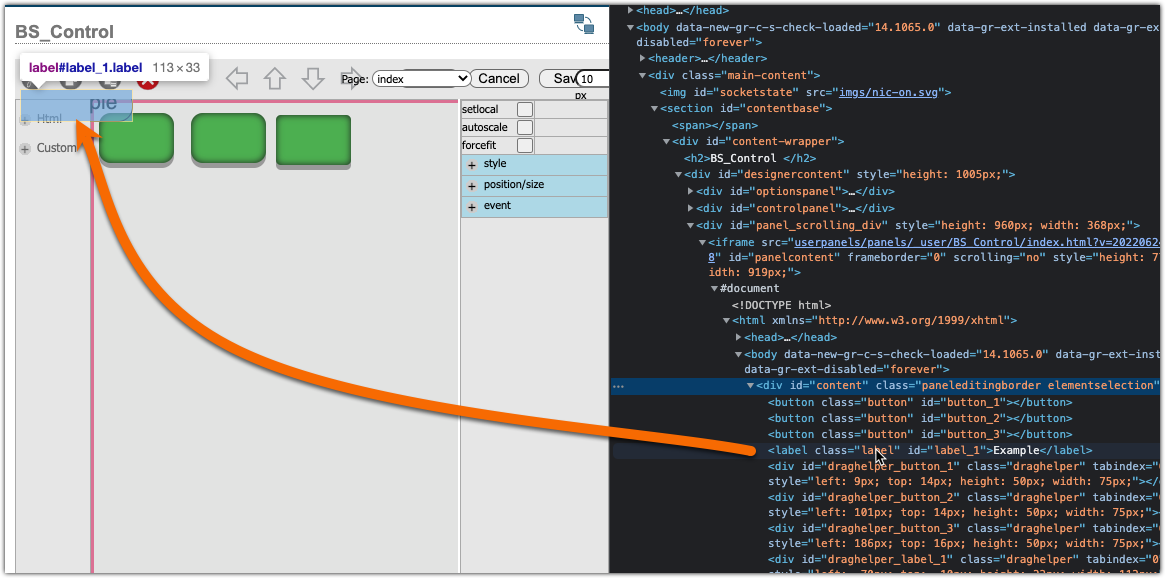
Your screen will split and the Inspector is shown. The reason we select the main Panel BEFORE choosing inspect is so that you will start at the right place in the HTML view. Note that the "div" (HTML-speak for division or section) for the panel is already highlighted for you.

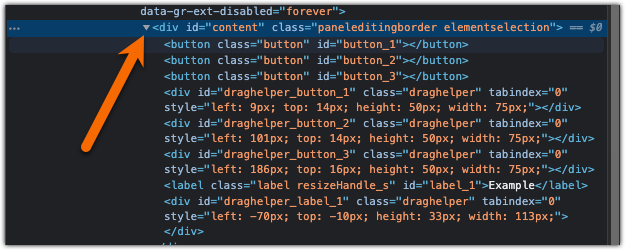
- Click the small triangle (may vary with the browser) to expand the div and see the components of the panel.

- Hover your mouse over each class definition. This will highlight the control you are looking for.

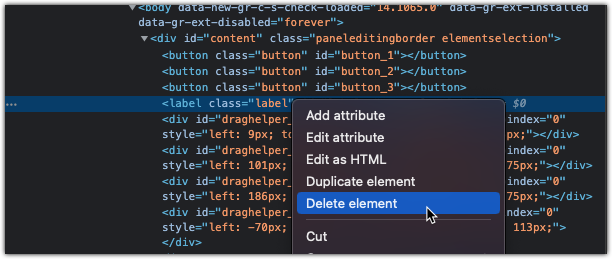
- Once you locate the problem component, right-click on the associated line in the editor and choose Delete Element.

- You must repeat this step for the associated div. There will be two items for each control. A class and an associated div. Both must be removed.
- Once removed, click the X in the upper-right corner of the Inspector.
- Click Save on your Pathfinder Panel.
The orphaned control is now gone.
Let us know how we can help
If you have further questions on this topic or have ideas about improving this document please contact us

